In a recent webinar hosted by Into Design Systems, Marcel Bertram, a Brand Design Specialist, discussed the concept of “Systematic Design With Code” and compared the use of vector-based and code-based design tools. He highlighted how organizations can use code-based design tools as a single source of truth.
Into Design Systems is a virtual conference for the global design and DesignOps community. It aims to share knowledge and support the evolution of the industry.
Marcel Bertram is a Brand Design Specialist at a global automobile manufacturer and the Co-Founder & UX Coach at MUDX.design, a consultancy for UX Design Operations.
This article summarizes Marcel’s talk on “The Power of Design, Code & Ai in Design Systems” from the Into Design Systems webinar.

Key takeaways:
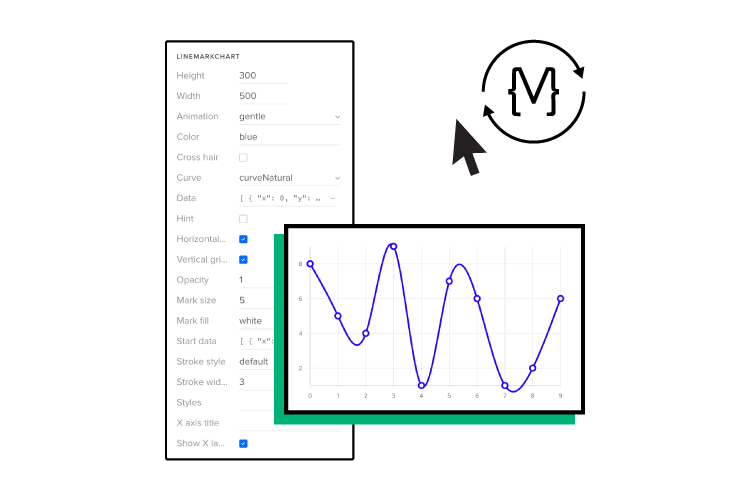
- Vector-based design tools provide scalability and clarity, but code-based design tools, like UXPin’s Merge, allow for a unified UI library and a single source of truth.
- Designing with code ensures consistency, efficiency, and a holistic understanding of application mechanics.
- German software agency dotSource utilized UXPin Merge to bridge the gap between design and development by synchronizing code, design, and documentation.
- Code-based design tools, like UXPin Merge, enable designers to test realistic user interactions and gain accurate insights during the design process.
Using code-based components as a single source of truth between designers and developers can bridge gaps in the process and accelerate product releases.
Reach a new level of prototyping
Design with interactive components from your team’s design system. Discover UXPin Merge.

Why Are There Vector-Based Design Tools?
In the early days of digital design, there was a need to replicate the precision of physical art. Vector tools, which use mathematical equations to shape graphics, emerged as a solution. These tools, such as Adobe Illustrator, provided crisp visuals across platforms and resolutions.
The code-based revolution
While vector-based tools have their advantages, they haven’t bridged the gap between design and development until the release of UXPin’s Merge technology in 2019. Merge brings code components into the design process, allowing designers to use the same UI library for prototyping as engineers use to develop the final product.
Vector-Based vs. Code-Based Design Systems
Digital product design is shifting from traditional vector-based systems to code-based approaches. Code-based design tools have transformed how developers and designers collaborate, streamlining the entire product development process.
Understanding vector-based systems
Vector-based design tools use mathematical equations to represent images in computer graphics, such as Figma and Adobe Illustrator.
Advantages:
- Suitable for static prototyping and visual designs.
- Intuitive for designers to visualize, draft, and make rapid alterations.
Limitations:
- Lacks the dynamism of real-life applications.
- Can’t accurately emulate user interactions, transitions, or advanced component behaviors.
- Doesn’t represent the intricacies and possibilities of code.
Understanding code-based systems
Code-based design tools, like UXPin, use coded components on the design canvas.
Advantages:
- Creates a single source of truth across the organization with automated updates for designers and developers.
- Enables a seamless transition between design and development phases.
- Accurately represents the real-life behavior of components for realistic prototyping.
- Facilitates better testing and faster iterations with high-fidelity interactive components.
- Offers integrated accessibility features, semantics, and browser functionalities.
- Allows designers to explore based on real coded UI elements while working with a familiar design tool interface.
Limitations:
- Only the design system team can implement changes, which is good for governance.
Code as the Source of Truth
Recognizing code as the central reference point or “source of truth” ensures consistency, cohesion, efficiency, and a holistic understanding of application mechanics.
A Single Source of Truth with UXPin Merge – dotSource’s Case Study

Before using UXPin Merge, German-based software development agency dotSource faced challenges in promoting new patterns and components in their design system. They had to update various places, including the codebase, the design team’s UI kit, and the documentation.
To solve this problem, dotSource implemented a code-based design process using UXPin Merge. They imported their design system into UXPin, allowing designers to prototype using code components. This approach resulted in a perfect synchronization of code, design, and documentation.
With UXPin Merge, dotSource achieved:
- Designers participating in QA and helping developers identify bugs
- Close collaboration between designers and engineers
- Better testing and faster iterations with high-fidelity interactive components
Modern Prototyping – Static vs. Interactive

Static prototyping
Vector-based tools, like Figma, are suitable for static prototyping and gauging comprehension or aesthetics. However, they lack interactive layers and can’t achieve results comparable to code.
Interactive prototyping
Code-based design tools, like UXPin, enable designers to create interactive prototypes with realistic user experiences. They can emulate real interactions, toggle functionalities, and offer a more comprehensive understanding of the user journey.
Transitioning to a Code-Based Design Workflow

The digital design industry is transitioning from vector-based tools to code-based systems. Code-based design tools reduce inefficiencies and miscommunications while ensuring an authentic user experience during testing. They allow designers and developers to collaborate effectively to craft user-centric and aesthetically pleasing applications.
Increasing design system maturity with UXPin Merge
UXPin Merge is a leading code-based design tool that helps organizations create fully integrated design systems. It allows designers and developers to use the same UI library and documentation, enabling seamless collaboration and faster prototyping. With UXPin Merge, organizations can import design systems, combine UI elements, test new patterns, and build prototypes faster than traditional vector-based tools.